팀원 중 한명이 지난 주 '구현테스트'를 참고 삼아 2차 프로젝트를 스프링으로 변환하는 과정에 아래와 같은 에러가 발생해서 다음과 같은 방법으로 해결했다.
스프링 부트에서 static 폴더에 있는 index.html이나, 다른 html 파일로 이동 시 다음과 같은 에러가 발생했다.



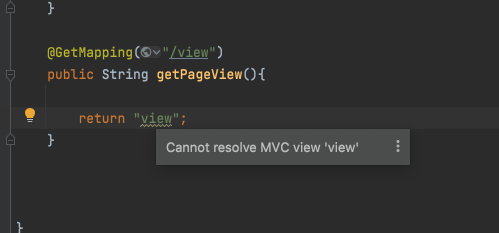
"view" 마우스를 대니 "Cannot resolve MVC view"라고 뜬다.
인터넷에 검색하니 이 에러는 pom.xml에 다음을 추가해주라고 한다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>아무리 생각해도 이건 해결법이 아닌 것 같았다.
수업 시간에 pom.xml를 다루는 법을 배우지 않았으니. (수업 시간에 다루지 않은 내용으로 현재 에러를 해결할 가능성은 낮게 봤다).
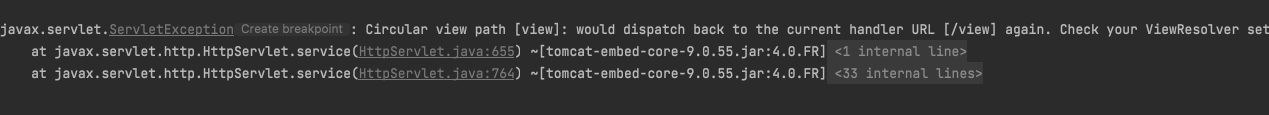
콘솔창에서는 아래와 같이 나왔다.

stackoverflow에 해결법이 나와있었지만 이것도 너무 복잡해보였다.
How to avoid the "Circular view path" exception with Spring MVC test
I have the following code in one of my controllers: @Controller @RequestMapping("/preference") public class PreferenceController { @RequestMapping(method = RequestMethod.GET, produces = "text...
stackoverflow.com
튜터님이 올린 코드를 본 결과 아무래도 thymeleaf 관련 에러인 것 같다.
application.properties에 다음 코드 넣었다.
spring.thymeleaf.prefix=classpath:/static/타임리프 template의 root 위치 설정.
그리고 나서
build.gradle의 dependencies에
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'이걸 추가해준다.
https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-thymeleaf
아니면 여기서 버전 맞는 거 추가해주면 된다.

노란줄이 사라졌다.


이제 두 template 다 뜬다.

